Bila biasanya diblog lain hanya menampilkan sitemap dalam 1 style disini saya rafi hibatullah memposting cara membuat sitemap dengan 3 style sebelumnya like dulu ya page Hibatullah48-nya juga ikuti aku di google+ Insyaallah nanti saya akan mengikuti/like page anda.
Balik ke topik awal, cara membuat sitemapnya sangat mudah sekali. Kalian hanya perlu mengikuti cara cara dibawah ini. Tanpa basa basi lagi segera praktekkan ya :)
Caranya Ada di Bawah ini ↓
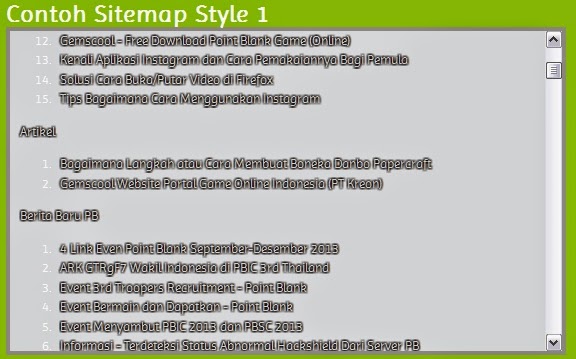
Sitemap style 1
1. Masuk ke Blog anda
2. Buat Laman/Post juga boleh tapi saya saranin laman saja agar tidak terindenks
3. Liat pojok kiri atas. kan ada 2 pilihan Compose sama HTML pilih HTML
<div style="background-color: #dde1e3; border: 4px solid #999999; height: 300px; overflow: auto; padding: 10px; width: 100%px;"><script src="http://goo.gl/GKiF17"></script><script src="http://hibatullah48.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script>
4. Masukan kode di atas di Kolom HTML yang sudah tersedia
5. Tinggal dipublikasikan atau bisa di Masukin Draft buat koleksi :D
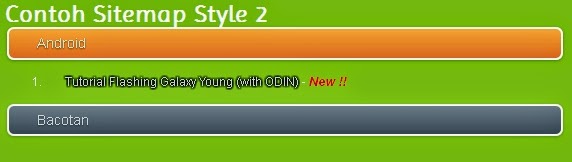
Sitemap Style 2
1. Masuk ke Blog anda
2. Buat Laman/Post juga boleh tapi saya saranin laman saja agar tidak terindenks
3. Liat pojok kiri atas. kan ada 2 pilihan Compose sama HTML pilih HTML
<div style="background-color: transparent; height: 300px; overflow: auto; padding: 10px; width: 100%px;"><script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<link href="http://goo.gl/e22FJX" media="screen" rel="stylesheet" type="text/css"></link><script src="http://goo.gl/lnYkl9"></script><script src="http://hibatullah48.blogspot.com/feeds/posts/summary?max-results=1000&alt=json-in-script&callback=loadtoc"></script><script type="text/javascript">var accToc = true;</script><script src="http://goo.gl/3iRDcv" type="text/javascript"></script>
4. Masukan kode di atas di Kolom HTML yang sudah tersedia
5. Tinggal dipublikasikan atau bisa di Masukin Draft buat koleksi :D
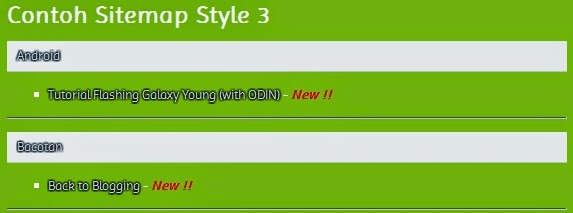
Sitemap Style 3

1. Masuk ke Blog anda
2. Buat Laman/Post juga boleh tapi saya saranin laman saja agar tidak terindenks
3. Liat pojok kiri atas. kan ada 2 pilihan Compose sama HTML pilih HTML
<div style="background-color:transparent; height: 300px; overflow: auto; padding: 10px; width: 100%px;"><script src="http://goo.gl/WAw1Rc"></script><script src="http://hibatullah48.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script></div>
4. Masukan kode di atas di Kolom HTML yang sudah tersedia
5. Tinggal dipublikasikan atau bisa di Masukin Draft buat koleksi :D
Keterangan :
Jangan lupa Follow aku juga jangan lupa komentarnya (y) Makasih telah membaca artikel Cara Membuat Sitemap yang Menarik dari blog saya terimakasih. Jangan lupa liat artikel artikel menarik lainnya. Blog Hibatullah48 menyediakan konten tentang Android, Tutorial Blog, Tips and Trick, JKT48 makasih sudah mampir sejenak :)Text Merah : Diubah dengan alamat Blog anda masing masing.Text Biru : Apabila kode Jquery tersebut Sudah terinstall di blog anda silahkan hapus saja Mudah bukan ? jangan lupa keterangan diatas.
Text Kuning : Text Boleh diubah, Text ini mengatur warna background Sitemap tersebut.
Text Abu-abu : Text Boleh diubah, Text ini mengatur tinggi dan lebar.
Text Orange : Text Boleh diubah, Text ini mengatur Padding.
Jangan lupa kunjungi lagi Blog Hibatullah48-nya ya... :)
Berbagi itu Indah :)
Related Post :
 Judul : Cara Membuat Sitemap yang Menarik
Judul : Cara Membuat Sitemap yang MenarikPosted by : rafih17





Post a Comment - Back to Content
Mohon berkomentar dengan Sopan apabila menyertakan Link komentar akan Dihapus mohon menggunakan opsi Name/URL apabila ingin mendapatkan kunjungan balik dari admin.